
В конце отмечу важность google +1. Дело в том, что Google заявляет о том, что в некоторых случаях количество плюсов учитывается при . Поэтому советую Вам набирать побольше плюсиков.
Вторую часть кода желательно поместить в самый конец страницы, однако я иногда пренебрегаю этим требованием и размещаю его там же где и выводится кнопка.
s.parentNode.insertBefore(po, s);
var s = document.getElementsByTagName('script')[0];
po.src = 'https://apis.google.com/js/plusone.js';
po.type = 'text/javascript'; po.async = true;
var po = document.createElement('script');
<script type="text/javascript">
в соответствующее место. -->
<!-- Поместите этот вызов функции отображения
<g:plusone></g:plusone>
<!-- Поместите этот тег туда, где должна отображаться кнопка +1. -->
Теперь скопируйте код и разместите на сайт в том месте, где Вы хотите видеть кнопку google +1. Код должен быть примерно таким:
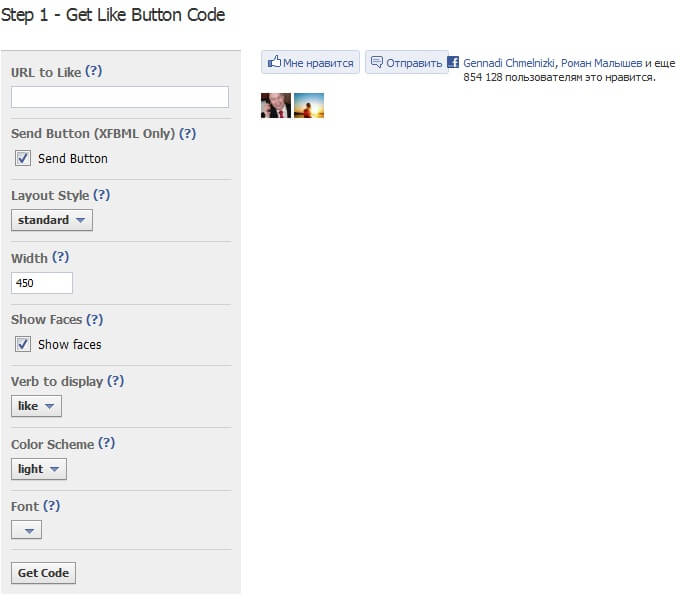
Из скриншота видно, что Вы можете настроить кнопку так, как Вы хотите. Например, можно задать размер кнопки, выбрать язык. Так же есть расширенные настройки, но честно говоря это совсем не обязательно трогать, поскольку и так все будет работать.
Настроить и получить код кнопки для социальной сети google + можно на странице :
Добавляем на сайт кнопку Google +
Это и есть социальные кнопки, благодаря которым достигается SMO, а далее и социальная активность. Эта статья посвящена тому, как правильно установить эти социальные кнопки. Для начала начнем с Google+.
Для начала покажу как это собственно говоря должно выглядеть на сайте. Почти на каждом блоге или новостном сайте внизу после любой статьи можно увидеть нечто подобное:
В статье про , я отмечал важность SMO (Social Media Optimization) в продвижение сайта. Теперь поговорим непосредственно о том, как достичь этой социальной оптимизации.
Как добавить социальные кнопки (мне нравится, tweet, google +1, поделиться) на свой сайт
Комментариев нет:
Отправить комментарий